Как изогнуть текст в InDesign
Даже если у вас есть опыт работы с программным обеспечением для графического дизайна Adobe InDesign, иногда вам может быть трудно добиться желаемого эффекта. В этой статье мы преодолеем кривую обучения и покажем вам, как изогнуть текст в документе InDesign.
В этом учебном пособии вы узнаете, как изогнуть текст, создав изогнутый путь, добавив текст вдоль этого пути и отформатировав текст, чтобы ваш проект Indesign выглядел так, как вы хотите. Если вы работаете с векторной графикой, узнайте, как отразить текст на пути в Illustrator.

Создайте слой для текста
Во-первых, если в вашем дизайне будут и графика, и текст, рассмотрите возможность создания отдельного слоя для всей типографики.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)

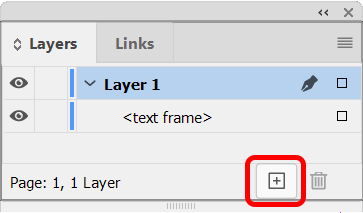
Выберите «Окно» > «Слои», чтобы отобразить панель «Слои», или используйте сочетание клавиш F7. Затем нажмите кнопку «Новый слой», чтобы создать новый слой.
Создать путь

В InDesign есть несколько инструментов, которые можно использовать для создания пути. Чтобы создать изогнутый путь, вы можете использовать инструмент «Эллипс» или инструмент «Перо». Хотя вы можете использовать любой инструмент формы для создания пути, в этом примере мы будем использовать инструмент «Эллипс», чтобы создать идеальный круг.
Как создать идеальный круговой путь
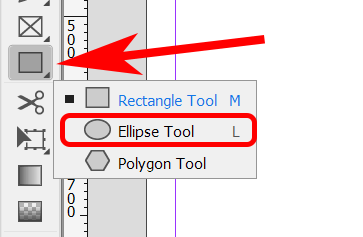
Сначала выберите инструмент «Эллипс». Он может быть скрыт за инструментом «Прямоугольник». Если это так, щелкните и удерживайте стрелку раскрывающегося списка на значке инструмента «Прямоугольник», пока не появятся дополнительные параметры, включая инструмент «Эллипс». Кроме того, вы можете использовать сочетание клавиш L, чтобы активировать инструмент «Эллипс».

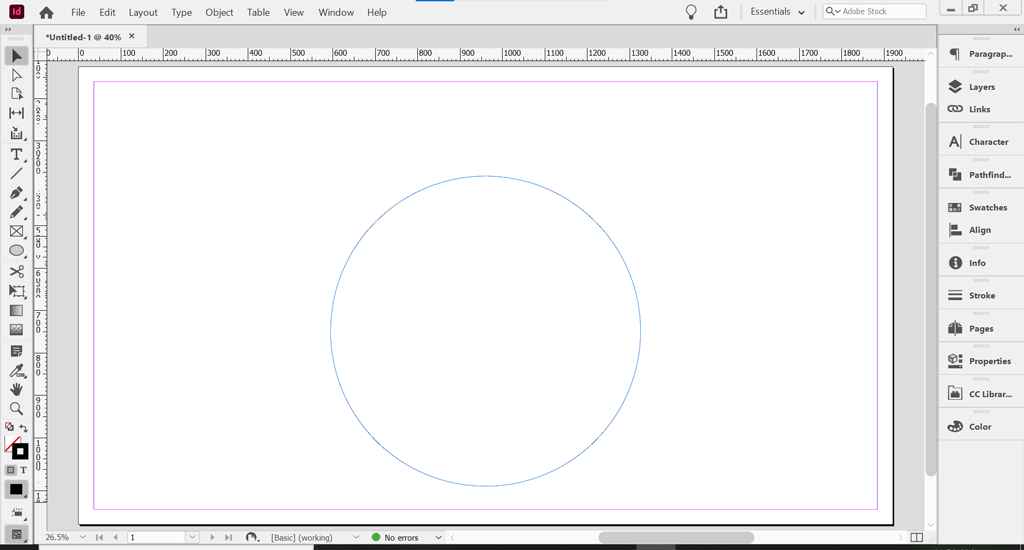
Выбрав инструмент «Эллипс», удерживайте нажатой клавишу Shift, щелкните и перетащите курсор, чтобы создать идеальный круг.

Чтобы создать изогнутый текст в InDesign, вы вводите путь. Это изогнутый путь, к которому мы добавим текст.
Сделать путь невидимым
Пути невидимы по умолчанию. Однако, если основной цвет и цвет обводки включены, вам нужно отключить их, чтобы сделать контур невидимым.
С помощью инструмента «Выделение» выберите только что созданный круговой контур. Вы можете найти инструмент «Выделение» в верхней части панели инструментов или с помощью сочетания клавиш V.

Выбрав инструмент «Выделение» или «Прямой выбор», щелкните контур окружности. Затем выберите панель свойств. В рабочей области Essentials выберите Windows > Properties, чтобы отобразить панель свойств.
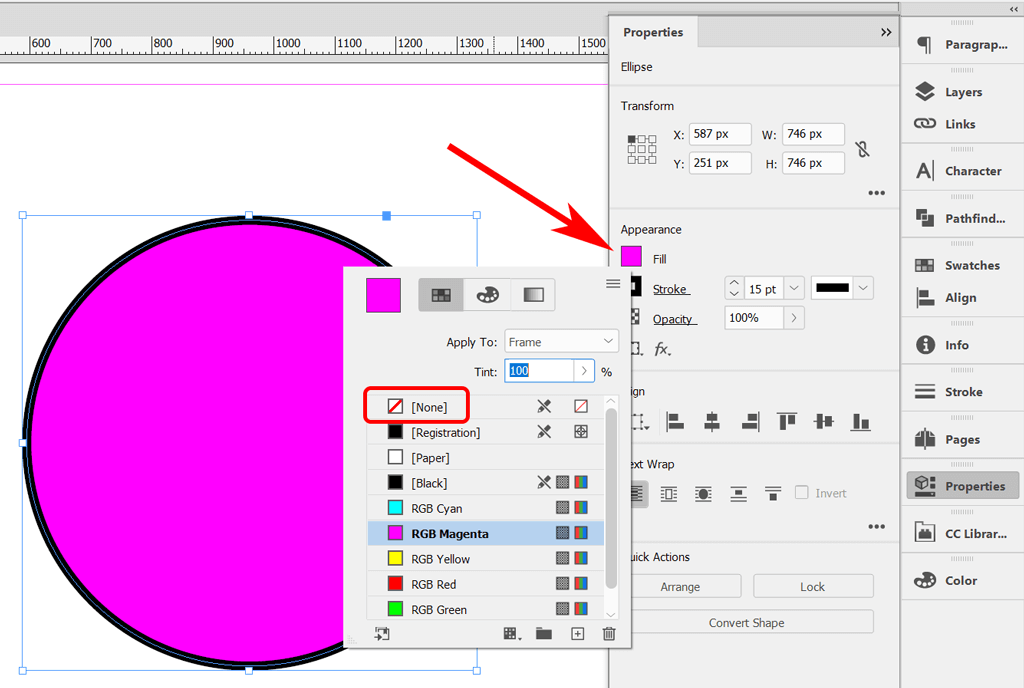
Если к контуру круга применен цвет заливки и/или обводка, вы увидите это на панели «Свойства». Выберите параметр «Нет» в разделе «Заливка».

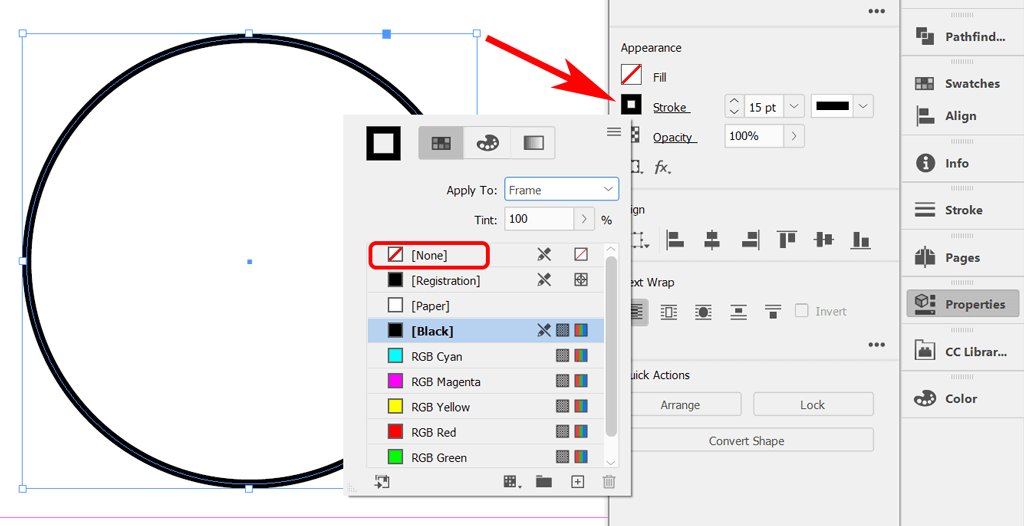
Затем сделайте то же самое, чтобы удалить обводку. Выберите параметр «Нет» в разделе «Обводка».

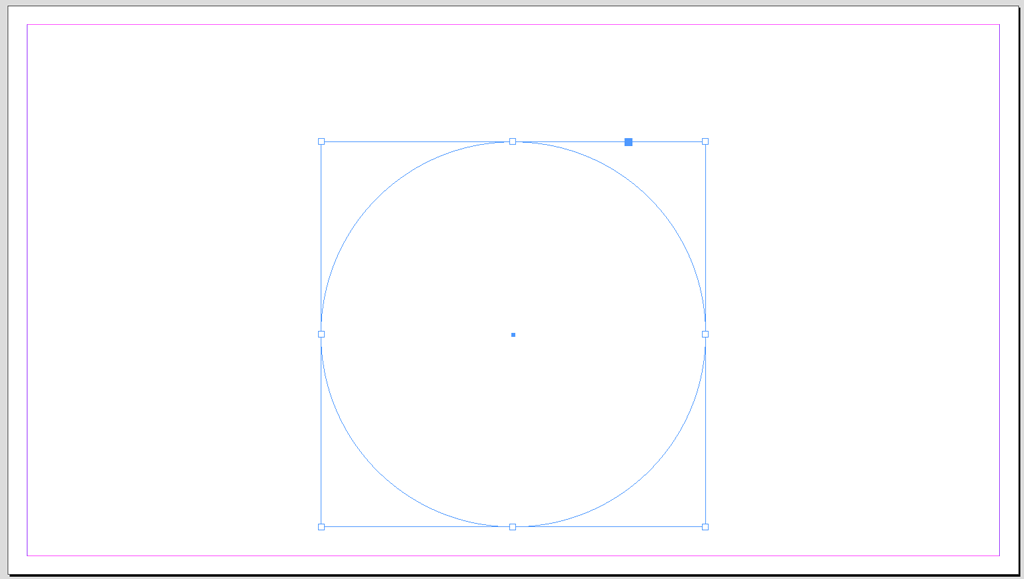
У вас должен остаться простой круговой путь без заливки или обводки.

Далее мы добавим текст к изогнутой линии пути.
Добавьте свой текст
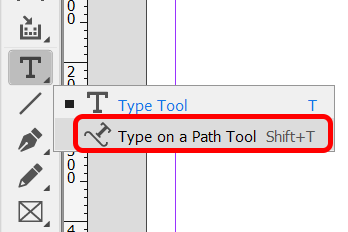
Чтобы добавить текст, сначала выберите инструмент «Текст по контуру» на панели инструментов. Он может быть скрыт под инструментом «Текст». Нажмите и удерживайте кнопку мыши на текстовом инструменте, чтобы открыть инструмент «Текст по контуру». Кроме того, вы можете использовать сочетание клавиш Shift + T, чтобы выбрать инструмент «Текст на пути».

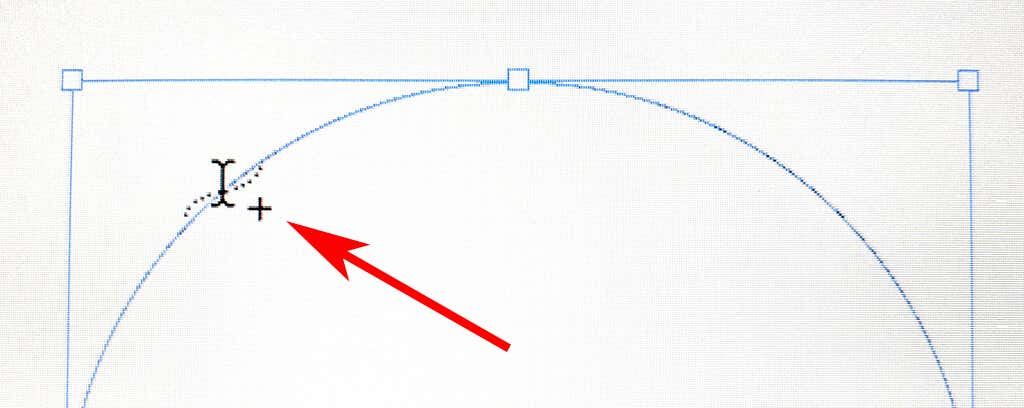
Затем, с выбранным инструментом «Текст на пути», переместите курсор к кругу. Когда вы увидите значок «Плюс» рядом со значком «Текст на пути», нажмите на кружок. Значок плюса означает, что вы можете добавить туда текст.

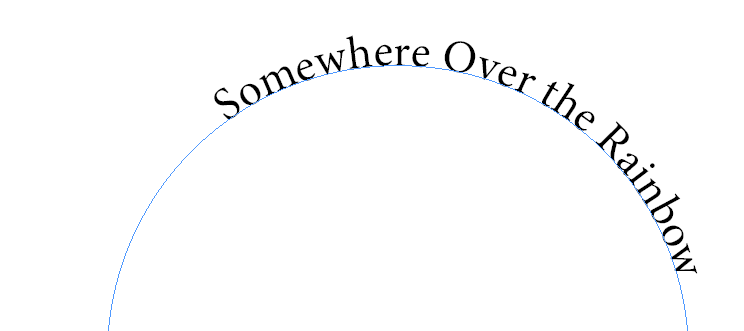
Как только вы нажмете на путь, вы увидите курсор на пути, где вы можете добавить текст. Введите строку текста.

Чтобы настроить шрифт и размер шрифта, активируйте панель «Символ», выбрав «Окно» > «Текст и таблицы» > «Символ», или используйте сочетание клавиш Ctrl + T или Command + T для Mac.
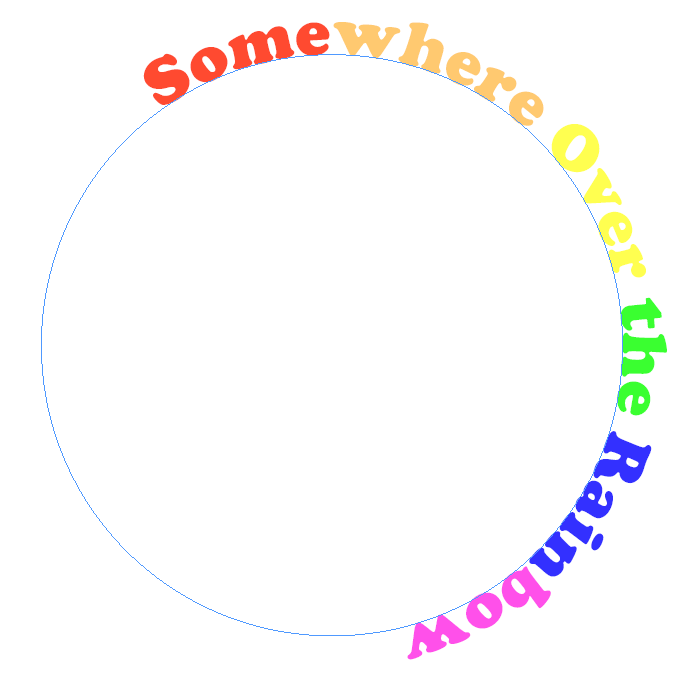
Чтобы настроить цвет шрифта, активируйте панель «Цвет», выбрав «Окно» > «Цвет» > «Цвет», или используйте сочетание клавиш F6. Выделите текст и примените цвет.

Затем мы разместим текст именно там, где вы хотите, на круговой траектории.
Переместить текст вдоль кривой
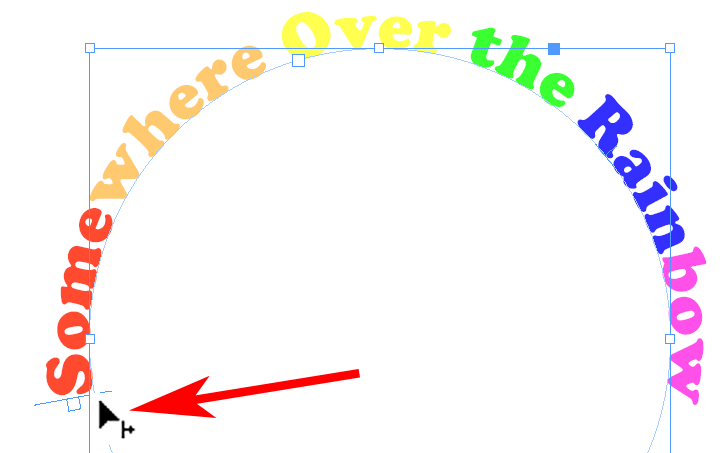
Чтобы переместить текст вдоль кривой, используйте инструмент «Выделение», чтобы выбрать тип на пути. Наведите указатель на начальную или конечную скобку типа, пока рядом с указателем не появится значок со стрелкой. Избегайте портов ввода и вывода скобок — они используются для передачи текстовых фреймов от одного к другому.

Перетащите текст вдоль пути в нужное место.
Введите параметры пути
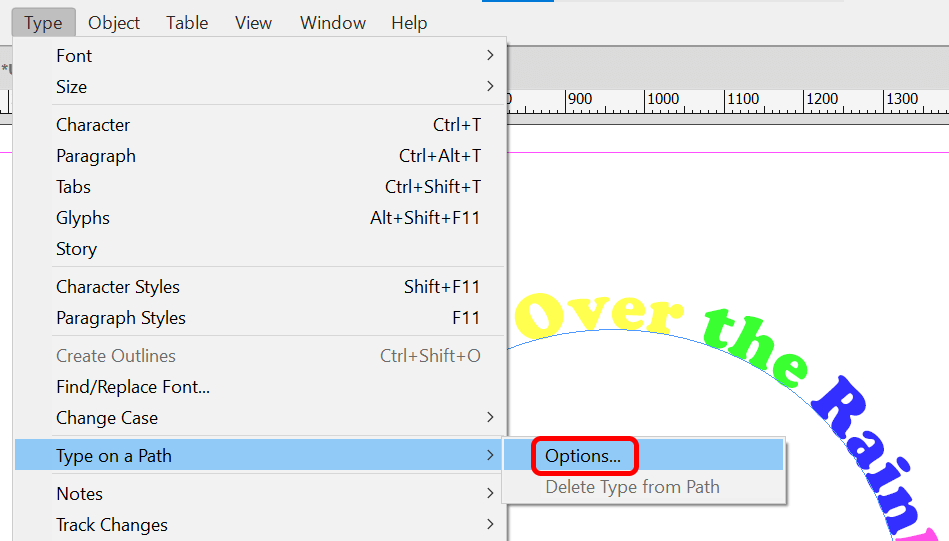
Инструмент «Текст по контуру» имеет множество параметров. Выберите «Текст» > «Текст на пути» > «Параметры», чтобы отобразить диалоговое окно.

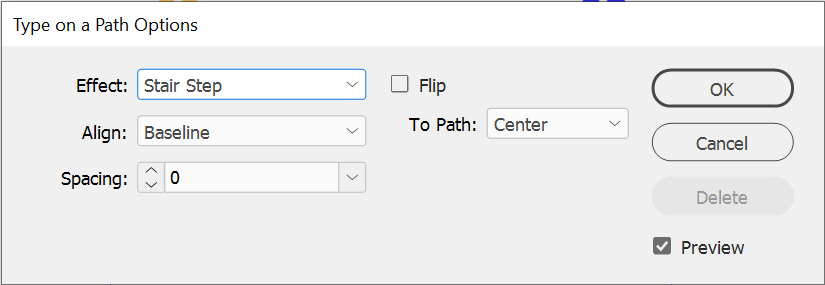
Вы можете добавить параметры «Эффект», «Выровнять» и «Интервал».

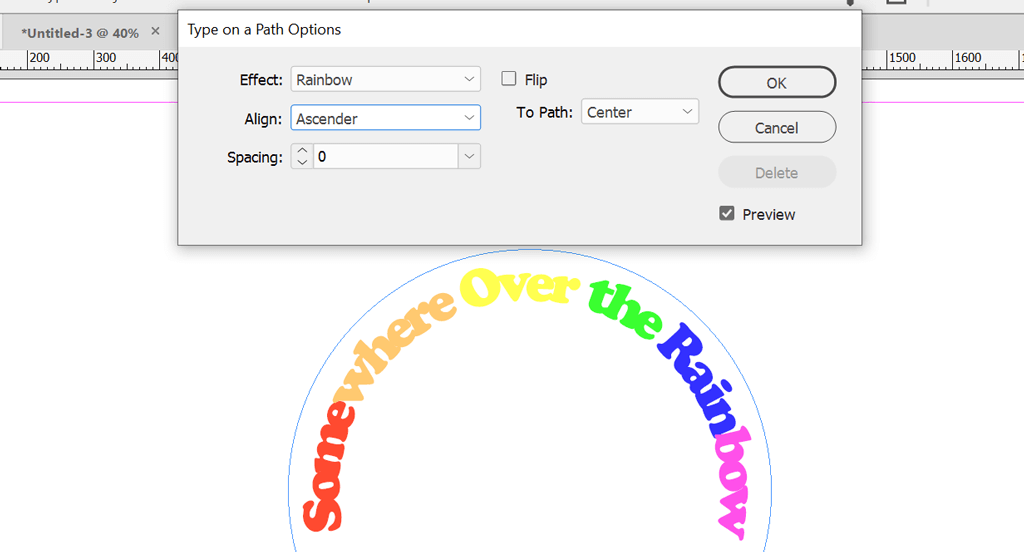
Убедитесь, что флажок «Предварительный просмотр» установлен, и попробуйте все параметры в раскрывающемся списке «Эффект». Радуга — это эффект по умолчанию, но посмотрите на другие, такие как Stair Step или Skew, чтобы увидеть, какой текстовый эффект вам больше нравится.
Установите флажок «Отразить», чтобы поместить опорную точку внутри пути круга. Вы также можете использовать параметры выравнивания, чтобы настроить расположение текста относительно линии контура. Базовый уровень по умолчанию. Как правило, выбор по возрастанию приводит к выравниванию верхней части текста по пути. Выбор Descender выровняет нижнюю часть текста по пути.

Параметр «Интервал» управляет интервалом между текстом вокруг кривой.
Приложения Adobe работают вместе
Лучшая часть приложений Adobe Creative Cloud — это то, как они работают вместе. Photoshop, Illustrator и InDesign являются важными инструментами графического дизайна. Посмотрите другие наши уроки:
Чем больше вы работаете с приложениями Adobe, тем удобнее вам будет создавать новые дизайны.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)