Как создавать анимированные изображения WebP
В этом посте мы покажем вам, как создавать анимированные изображения WebP. Анимированное изображение WebP похоже на анимированный GIF. Вы можете создать анимированный WebP из видео, анимированного GIF или других изображений. В этом посте были рассмотрены некоторые простые варианты создания анимированных WebP. Когда вывод будет готов, вы можете открыть его в браузере Edge или в любых других средствах просмотра изображений WebP.
Как создавать анимированные изображения WebP
В этот пост мы добавили два бесплатных сервиса для создания анимированных изображений WebP и два программного обеспечения:
- Анимированный конструктор WebP
- Hnet.com
- Romeolight WebPconv
- FFmpeg.
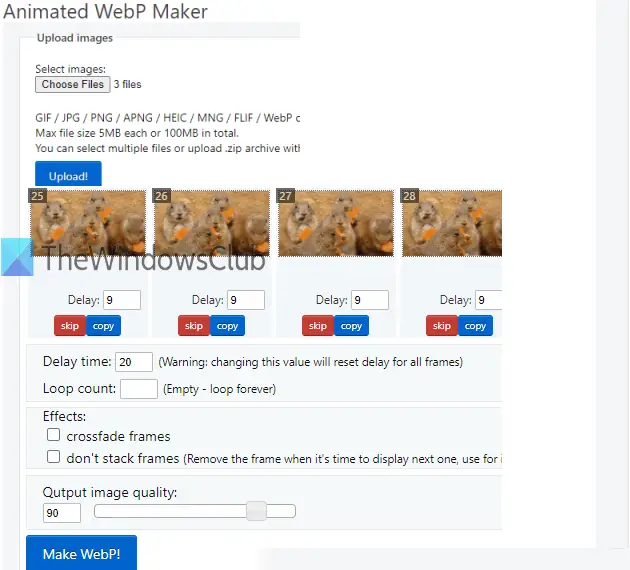
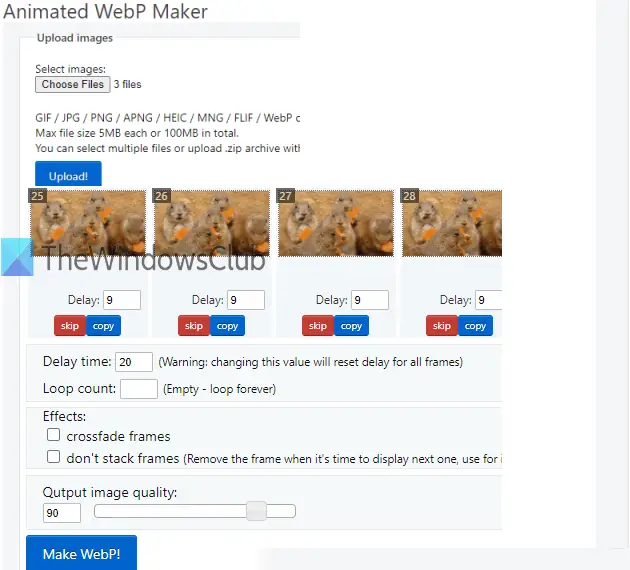
1]Animated WebP Maker

Инструмент Animated WebP Maker является частью популярного сервиса Ezgif.com. Вы можете создать анимированный WebP с помощью до 2000 г. изображения в том числе ТОГДА, PNG, WebP, анимированный гифка, анимированный PNGи т. д. Общий размер всех изображений ограничен 100 МБ и размер одного изображения не должны превышать 5 МБ.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Вы также можете установить Время задержки для каждого изображения скопируйте изображение, чтобы добавить его в качестве другого кадра для вывода анимированного WebP, и пропустите изображение. Другое дело, если входные изображения имеют разные размеры, то можно изменить их размер автоматически чтобы выходные данные имели одинаковую высоту и ширину.
Чтобы использовать этот Animated WebP Maker, откройте его страницу, используя эта ссылка. Использовать Выбрать файлы кнопку, чтобы добавить изображения, а затем нажмите Загрузить! кнопка. Вам будут видны эскизы всех изображений, которые станут кадрами анимированного WebP. Для каждого изображения вы увидите параметры времени пропуска, копирования и задержки. Вы также можете изменить положение изображения, перетащив его.
Есть и другие варианты, например, набор количество петель (оставьте пустым для бесконечного цикла), добавьте кадры кроссфейда, установите качественный вывода Webp и т. д. Используйте эти параметры в соответствии с требованиями. Наконец, нажмите на Сделайте WebP! кнопка. Он покажет предварительный просмотр анимированного изображения WebP. Теперь вы можете скачать это изображение, используя спасти значок.
Бесплатные инструменты для онлайн-конвертации WebP в PNG
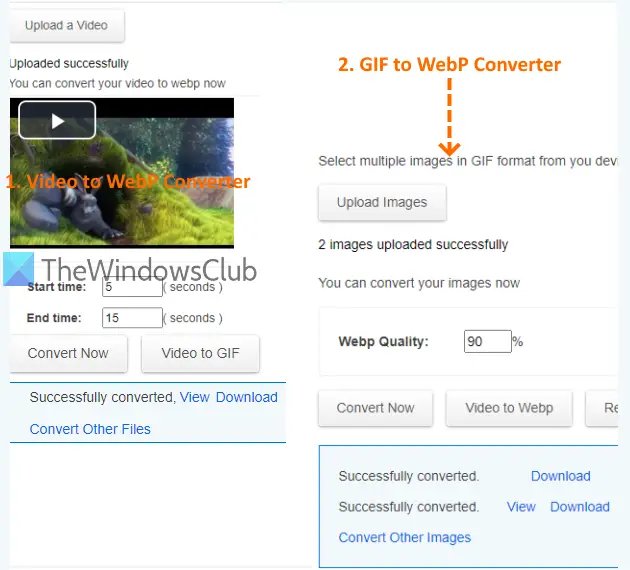
2]Hnet.com

Сервис Hnet.com позволяет создавать анимированные изображения WebP из видеофайлов и анимированных изображений в формате GIF. Для этого есть два отдельных инструмента: Конвертер онлайн-видео в Webp и Онлайн-конвертер GIF в Webp.
Используя первый инструмент, вы можете загрузить видео (FLV, AVI, MP4, 3GPи т. д.), установить время начала и окончания, качество выходного изображения, кадров в секундуи т. д. и преобразовать это видео в анимированное изображение WebP. Используя второй инструмент, вы можете добавить несколько анимированных изображений в формате GIF с ПК, установить уровень качества и преобразовать эти изображения в формате GIF в отдельные анимированные изображения WebP. Оба инструмента имеют максимальный размер 100 МБ для входных файлов.
Домашняя страница этой услуги здесь. Там используйте раскрывающееся меню, доступное для Конвертер изображений раздел. После этого вы можете выбрать видео в webp инструмент или GIF в WebP инструмент. Получив доступ к инструменту, загрузите файл, используйте указанные параметры и нажмите кнопку Преобразовать сейчас кнопка. Вы получите результат, который можно будет загрузить на ПК одним щелчком мыши.
Вы также можете проверить наш пост, посвященный лучшему программному обеспечению для анимации для Windows 10.
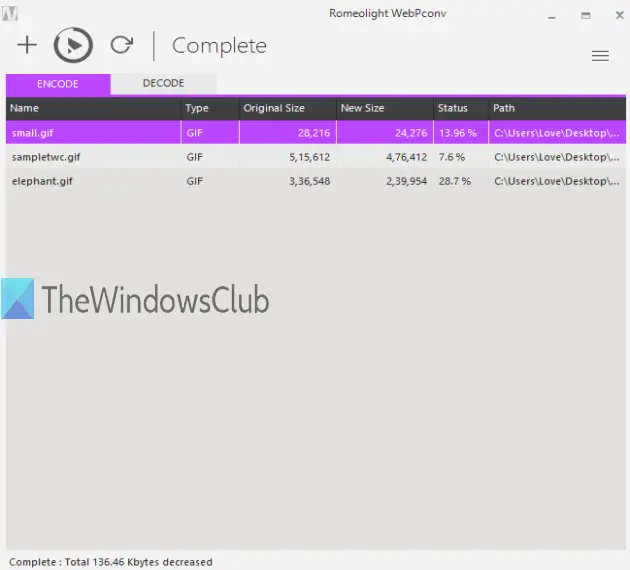
3]Romeolight WebPconv

Romeolight WebPconv — бесплатное программное обеспечение, которое помогает создавать анимированные изображения WebP с использованием изображений в формате GIF. Может массовое преобразование анимированные файлы GIF в анимированные изображения WebP. Для выходных изображений вы также можете установить параметры, используя Настройки этого программного обеспечения. Вы можете использовать такие параметры, как установить уровень качества (от 0 до 100), метод сжатия (медленный или быстрый), включить сжатие без потерь, установить ширину и высоту и т. Д.
Это программное обеспечение доступно в установочной и переносной версиях, и его можно загрузить с здесь. Для создания анимированных изображений WebP используйте Кодировать вкладка и перетащите анимированные файлы GIF. Нажать на гамбургер (три горизонтальные линии) в правом верхнем углу для доступа к настройкам вывода или сохранения настроек по умолчанию. Использовать Конвертировать Значок прямо над вкладкой «Кодирование», чтобы установить папку вывода, и вы получите анимированные изображения WebP.
Вы также можете использовать это программное обеспечение для преобразования изображений WebP в GIF, BMP, TIFF и т. Д.
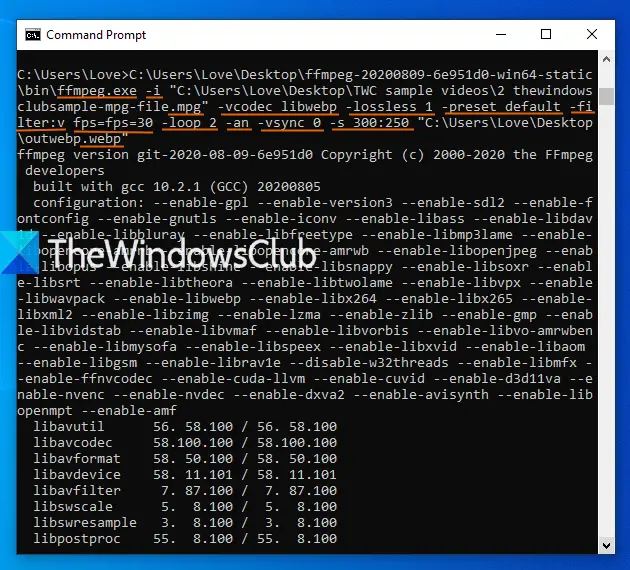
4]FFmpeg

FFmpeg — очень популярный Открытый исходный код программное обеспечение, которое широко используется для преобразования аудио и видео. Также поддерживается создание анимированного изображения WebP из видеофайла. Вы можете добавить MP4, AVI, или видео любого другого формата и получите анимированный файл WebP. Вы можете сделать это с помощью версии этого программного обеспечения для командной строки.
Загрузите его zip-файл и распакуйте его, чтобы получить доступ ffmpeg.exe файл. После этого откройте окно CMD (или командной строки) с помощью поля поиска Windows. Просто введите cmd в поле поиска Windows, а затем используйте Войти ключ. После этого нужно запустить такую команду:
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
Здесь вам следует позаботиться о следующих важных вещах:
- ffmpeg.exe — это путь к EXE-файлу командной строки этого инструмента.
- -я для предоставления входного видео.
- -фильтр: v fps = fps можно установить количество кадров (например, 10, 20 и т. д.).
- -петля помогает установить, сколько раз должно воспроизводиться анимированное изображение WebP. Установите 0 для бесконечного цикла.
- -s для разрешения выходного изображения, например 600: 400, 400: 300 и т. д.
Пример команды:
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
Просто аккуратно введите и выполните команду, и вы легко сможете получить анимированное изображение WebP из этого видеофайла.
Вот и все. Надеюсь, эти инструменты будут полезны для создания анимированных изображений WebP. Среди них, вероятно, лучший Animated WebP Maker.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)