Как добавить гиперссылку к изображению JPEG в Photoshop
Хотите создать кликабельную веб-ссылку в формате JPG? Photoshop — это универсальное программное обеспечение для редактирования графики от Adobe. Photoshop можно использовать для выполнения большого объема работы помимо традиционных графических работ. Возможно, вы создаете веб-сайт и хотите добавить фотографии, на которых будут ссылки. Photoshop можно использовать для добавления гиперссылки к изображениям в формате JPEG. Когда вы добавляете гиперссылку к изображению с помощью Photoshop, Photoshop также предоставляет код HTML, чтобы изображение можно было встроить на ваш веб-сайт.

Как добавить гиперссылку к изображению JPEG в Photoshop
Добавление гиперссылки к JPEG в Photoshop может быть сделано для всего изображения или части изображения. Возможность гиперссылки изображений в Photoshop отлично подходит для добавления изображений на веб-сайты. Электронная коммерция других веб-сайтов, использующих изображения, может сделать эти изображения кликабельными. Веб-страницы также можно создавать в Photoshop как одно изображение, а затем добавлять ссылки. Таким образом, веб-страница может быть красиво оформлена с помощью Photoshop. Необходимые шаги:
- Подготовить изображение
- Добавить гиперссылку
- Сохранять
1]Подготовить изображение
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Откройте изображение в Photoshop, перейдя в File их Open или нажав Ctrl + O. Вы увидите диалоговое окно Open. Найдите изображение, затем щелкните его и нажмите «Открыть». Вы также можете открыть изображение, найдя его на своем компьютере, затем щелкнув его правой кнопкой мыши и выбрав «Открыть с помощью» и выбрав Adobe Photoshop. Другой способ открыть изображение в Photoshop — найти изображение, щелкнуть и перетащить его в Photoshop.
Это изображение, к которому будут добавлены гиперссылки. Изображение представляет собой баннер для сайта пекарни.
Изображение, на которое вы хотите сделать гиперссылку, может быть изображением, над которым вы работаете в данный момент. В обоих случаях сделайте изображение привлекательным, но информативным, чтобы оно привлекало внимание пользователей. Открывшееся изображение можно редактировать и добавлять слова, говорящие «Нажмите здесь» или что-то еще, чтобы информировать пользователей о том, что нужно щелкнуть.
Вы можете сделать кликабельным все изображение или только его часть. Если вы собираетесь отредактировать открытое изображение, чтобы сделать его ссылкой, вы можете просто написать на нем «Нажмите здесь» или что-то еще, что будет информировать пользователей о нажатии.
Когда вы создаете веб-страницу в Photoshop, которую хотите сделать кликабельной, вам нужно будет создать и сохранить ее как изображение. Затем вы должны решить, где вы хотите быть кликабельным. Обычно это были кнопки, изображения, логотипы и другие части веб-страницы, на которые можно было нажать. Мой способ добавления гиперссылок к изображению, созданному в Photoshop, состоит в том, чтобы сохранить файл Photoshop в формате JPEG, затем открыть файл JPEG в Photoshop и добавить ссылки.
2]Добавить гиперссылку
Когда вы закончите подготовку изображения и будете довольны тем, как оно выглядит, вы можете сделать следующий шаг. Определите часть или части изображения, на которые вы хотите сделать гиперссылку. Было бы неплохо сохранить готовое изображение или веб-страницу в виде PSD-файла Photoshop. Это позволит вносить изменения в изображение, если вам это нужно. Затем копию изображения можно сохранить в другом формате файла, чтобы добавить гиперссылку. Поскольку изображение будет использоваться в Интернете, лучше всего сохранить его в формате JPEG, а затем добавить гиперссылку. Вы можете добавить кнопки, текст, значки или что-нибудь еще, к чему вы хотите добавить гиперссылку.
Разрезать изображение
Теперь, когда вы подготовили изображение и все на своих местах, пришло время добавить гиперссылку. Прежде чем это можно будет сделать, вам нужно будет нарезать части изображения, к которым вы хотите добавить гиперссылку.
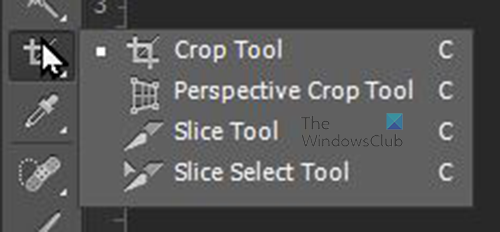
Перейдите на левую панель инструментов и найдите инструмент «Срез», он находится в том же всплывающем меню, что и инструмент «Кадрирование». Если вы не видите инструмент «Фрагмент», нажмите и удерживайте инструмент «Кадрирование», пока не появится всплывающее меню, затем вы можете щелкнуть, чтобы выбрать инструмент «Фрагмент».
Когда вы выбрали инструмент «Срез», вы можете обвести на изображении все, что вы хотите связать гиперссылкой.
Просто обведите изображение, текст, значок, кнопку или все, что хотите выделить. Нажмите и перетащите элемент по диагонали, и вы увидите поле с числом и несколькими линиями. Каждый сделанный фрагмент будет иметь номер. Вы можете перемещать маркировку среза по изображению, чтобы отрегулировать ее, используя клавиши со стрелками на клавиатуре. Вы также можете сделать рамку фрагмента вокруг элемента больше или меньше, наведя указатель мыши на сторону, пока не появится стрелка с двойным кончиком, затем щелкните и перетащите.
В этой статье «Щелкните для получения дополнительной информации» и шляпа шеф-повара будут связаны гиперссылками, в зависимости от того, что вы хотите, вы можете добавить гиперссылки на другие элементы. Шапка шеф-повара может иметь гиперссылку на домашнюю страницу, чтобы пользователь попадал на домашнюю страницу всякий раз, когда он нажимал на нее. Click for more info может быть связан со страницей с дополнительной информацией о распродаже или любой другой информацией, которую вы хотите, чтобы пользователь нашел.
Чтобы добавить гиперссылку в несколько мест на изображении, просто обведите инструментом «Срез» каждую область одну за другой. Вы можете добавить один и тот же URL-адрес или другой URL-адрес в каждый фрагмент.

Это изображение с показанными фрагментами. Шляпа шеф-повара и кнопка «Дополнительная информация» — это части, на которые есть гиперссылки. Однако на изображении есть линии, из-за которых оно выглядит так, будто оно разрезано на стол. Это так, потому что изображение на самом деле нарезается и помещается в таблицу, а затем HTML-код сохраняет их вместе на веб-странице.
Добавить URL

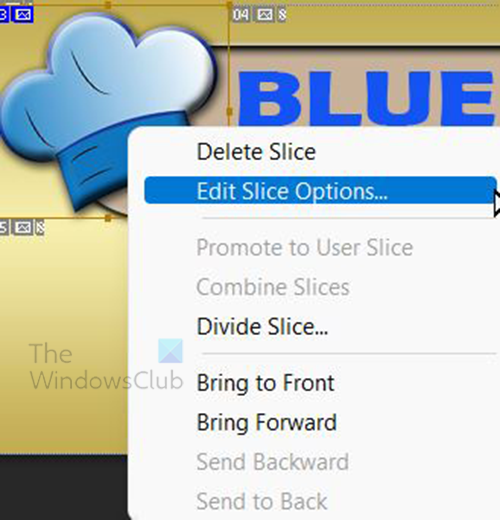
Когда фрагменты созданы, пришло время добавить URL к фрагментам. Щелкните правой кнопкой мыши фрагменты, на которые вы хотите добавить гиперссылки, и выберите «Редактировать параметры фрагмента».

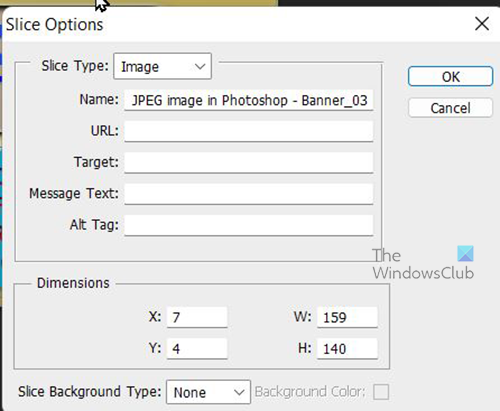
Появится диалоговое окно параметров среза, в котором можно добавить информацию. Вы можете добавить имя изображения и URL-адрес, по которому должен переходить пользователь при нажатии. Если вы хотите, чтобы ссылка открывалась в новой вкладке, введите _blank в поле «Цель». Чтобы сделать ссылку легкодоступной для людей с ослабленным зрением, добавьте описательный текст в поле Alt Tag. Когда вы закончите заполнять информацию, нажмите OK, чтобы подтвердить информацию и закрыть окно. Вы бы повторили шаг для всех срезов.

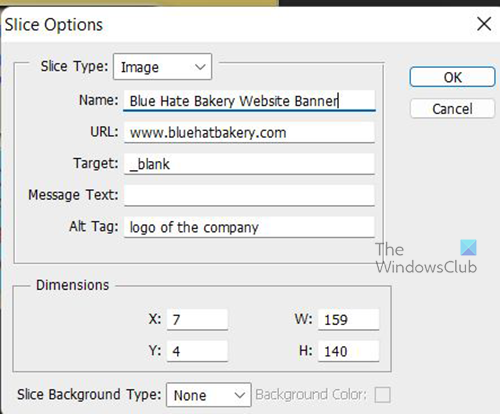
Это пример заполнения диалогового окна параметров среза.
3]Сохранить
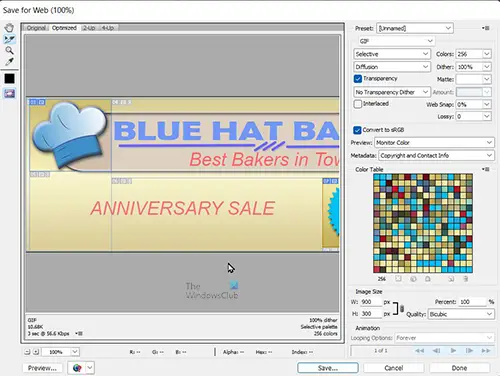
Теперь, когда изображение подготовлено и гиперссылки добавлены, пришло время сохранить его, чтобы его можно было использовать на веб-сайте. Чтобы сохранить, выберите «Файл», затем «Сохранить для Интернета» или нажмите Alt + Shift + Ctrl + S. В некоторых версиях Photoshop вам нужно будет выбрать «Файл», а затем «Сохранить для Интернета» (устаревшая версия).

Появится диалоговое окно Сохранить для Интернета.

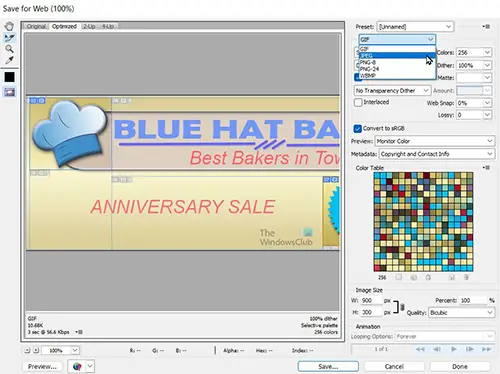
Вверху, где есть GIF, нажмите стрелку раскрывающегося списка и выберите JPEG. Это сохранит вывод в формате JPEG. JPEG является лучшим форматом изображения для использования в Интернете из-за небольшого размера и того факта, что Photoshop сохранил файл как растровое изображение. Растровые изображения лучше всего подходят для размещения в Интернете. По завершении нажмите «Сохранить» в нижней части диалогового окна «Сохранить для Интернета».

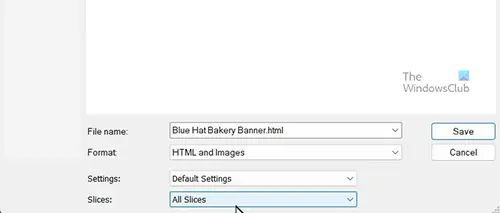
Откроется окно «Сохранить оптимизированное как». Перейдите в «Формат» и выберите HTML и изображение в качестве формата файла. Вы заметите, что расширение имени файла изменено на .html. Photoshop сохранит файл HTML с гиперссылками на изображения, а также сами изображения. Вы выберете, где вы хотите сохранить папку.
Когда вы сохраняете как HTML, вы сохраняете несколько файлов и папок. Есть файл HTML, который будет выглядеть как браузер по умолчанию. Также будет папка с кусочками изображения, которые были нарезаны. Не беспокойтесь, HTML-код соберет веб-страницу воедино.
При сохранении файлов убедитесь, что файл HTML и папка с изображениями сохранены в одном и том же месте. Файл HTML будет связан с файлами изображений с использованием местоположения файла. Возможно, вам придется создать папку, чтобы хранить их вместе. Когда вы закончите, нажмите Сохранить.
Когда вы закончите сохранение, перейдите в выбранное вами место, и вы увидите файл HTML и папку «Изображения». Если вы нажмете на веб-страницу HTML, вы увидите, что изображение откроется как веб-страница, и ссылки будут доступны для кликов. Однако они не переведут вас на веб-страницу или в Интернет, они просто скажут, что файлы недоступны. Это происходит потому, что файлы изолированы от активной веб-страницы.
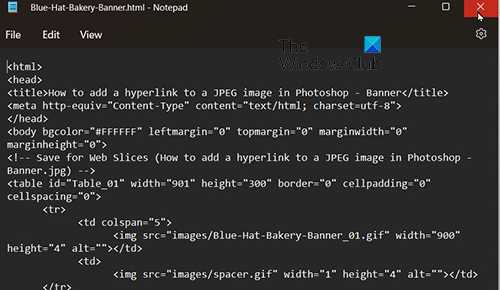
Если вы хотите увидеть код HTML, вы можете щелкнуть правой кнопкой мыши файл HTML и выбрать «Открыть с помощью Блокнота», «Блокнота++», Adobe Dreamweaver или другого текстового редактора, и вы увидите код HTML.

HTML-коды, отображаемые в Блокноте.

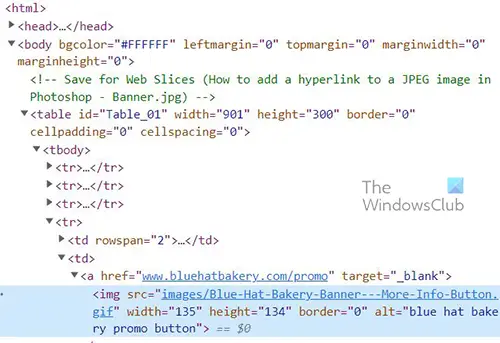
Вы также можете открыть файл HTML как веб-страницу, затем щелкнуть правой кнопкой мыши страницу и выбрать «Проверить». Это покажет HTML-код для страницы.

Коды отображаются, когда выбрана опция Inspect.
Читайте: Как сделать цветную фотографию похожей на эскиз в Photoshop CS6
Можете ли вы добавить гиперссылку на JPEG в Photoshop?
Вы можете добавить гиперссылки к изображению JPEG в Photoshop. Вы открываете файл в фотошопе. Используйте инструмент «Срез», чтобы обвести изображение, на которое вы хотите сделать гиперссылку. Щелкните изображение правой кнопкой мыши и выберите «Редактировать параметры фрагмента». Сохраните файл как HTML, при этом будет создан файл HTML и папка с вашими ресурсами изображений. Вы можете добавить это на веб-страницу.
Можете ли вы сделать гиперссылку на изображение в Gmail?
Поместите изображение в свою электронную почту Gmail, как обычно. Затем выберите изображение и щелкните значок ссылки в нижней части окна «Написать». Введите веб-адрес, на который вы хотите связать изображение, затем нажмите кнопку «ОК».
Как добавить несколько гиперссылок к изображению в Photoshop?
Вы можете добавить несколько гиперссылок в файл JPEG в Photoshop. Вы открываете файл в фотошопе. Используйте инструмент «Срез», чтобы обвести части изображения, на которые вы хотите сделать гиперссылку. Щелкните правой кнопкой мыши каждую часть, на которую вы хотите сделать гиперссылку, и заполните информацию в параметре «Срез». Сохраните файл как HTML, при этом будет создан файл HTML и папка с вашими ресурсами изображений. Вы можете добавить это на веб-страницы, и отдельные фрагменты снова соберутся в одно изображение с отдельными гиперссылками для каждого фрагмента.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)