Каковы лучшие инструменты искусственного интеллекта для преобразования скриншотов в код?
Если вы плохо разбираетесь в кодировании или не понимаете, как создавать пользовательский интерфейс с помощью различных инструментов, в эпоху искусственного интеллекта все, что вам нужно, — это скопировать и вставить изображение или снимок экрана и создать язык, который вы можете отображать в Интернете. Благодаря некоторым из лучших инструментов искусственного интеллекта для преобразования скриншотов в код это возможно.

Каковы лучшие инструменты искусственного интеллекта для преобразования скриншотов в код?
Хотя эти инструменты могут мгновенно преобразовывать изображения в коды, не забудьте сообщить ИИ, на каком языке вы хотите получить код или где его визуализировать.
- Скриншот для кода
- Кодия AI Дизайн:
- Фронти
- ChatGPT/собственные GPT
- ОКод
Прежде чем мы начнем, вы должны знать, что точность кодирования со временем улучшилась, но она все еще может варьироваться в зависимости от сложности проекта и используемого инструмента. Каждый создает код для простых проектов, но сложные или нестандартные проекты могут потребовать ручной настройки. Для некоторых инструментов вам придется потратить реальные деньги, чтобы протестировать их расширенные функции.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
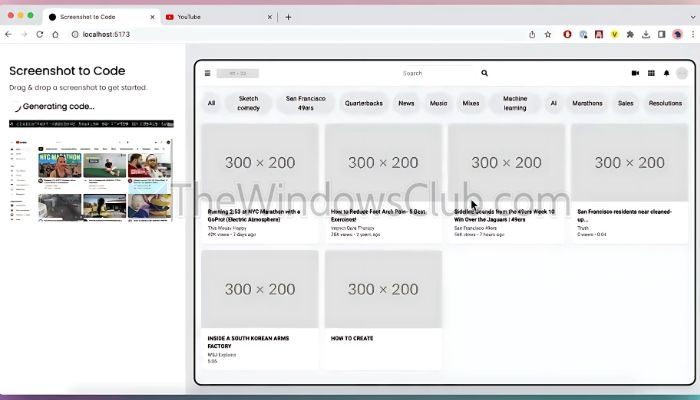
1) Скриншот кода

Это простой, но мощный инструмент который генерирует код в режиме реального времени после загрузки изображения. После загрузки он будет генерировать тот же пользовательский интерфейс или платформу на предпочитаемом вами языке. Однако это платный инструмент; вы должны купить кредит. Обязательно посмотрите несколько видеороликов, чтобы знать, что вы получите при покупке.
Инструмент поддерживает HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind и SVG. Вы можете подключить его к своей учетной записи Github, чтобы сохранять код в своих проектах.
2) Дизайн Codia AI: скриншот редактируемого дизайна Figma

Если вы дизайнер Figma, Кодай предлагает скриншоты Figma Design. Все, что вам нужно сделать, это загрузить снимок приложения или веб-сайта, и инструмент создаст шаблон. Это пригодится, если кто-то из ваших клиентов захочет аналогичный дизайн, но в другом цвете; вы будете отсортированы в несколько кликов.
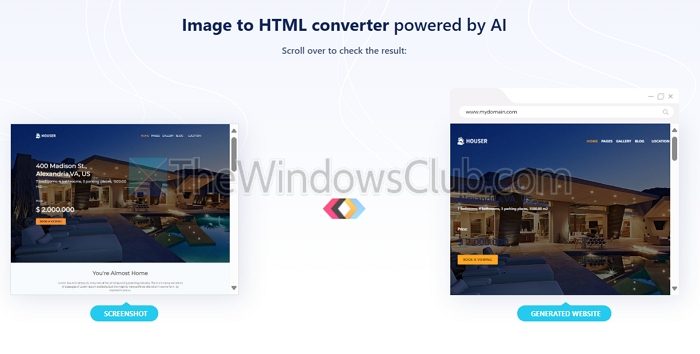
3) Фронти

Те, кто первым разрабатывает локальные проекты, могут использовать Фронти для создания веб-сайтов на основе чистого HTML. Fronty AI может конвертировать изображение или скриншот веб-сайта в HTML и CSS. Это идеально, если вы хотите показать своему клиенту быстрый дизайн того, как будет выглядеть веб-сайт.
Тем не менее, эти страницы оптимизированы по скорости и оптимизированы для SEO, что экономит время и помогает вам повысить рейтинг. Веб-сайты или HTML также удобны для мобильных устройств. Сервис также предлагает редактор веб-сайтов; вы можете подключиться к личному домену.
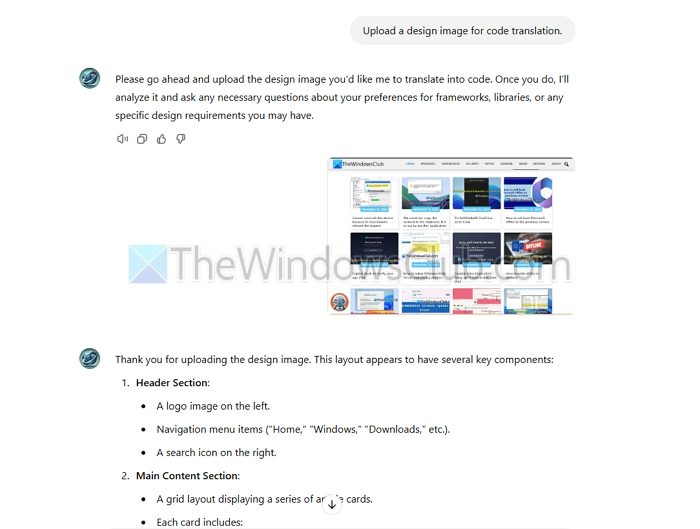
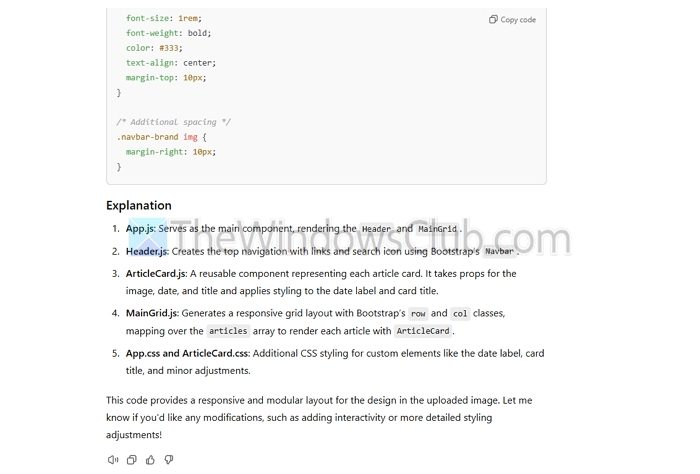
4) ChatGPT/пользовательские GPT

Вы можете начать без суеты. Он доступен в ограниченной версии в бесплатной версии и безлимит в ChatGPTа также поддержку пользовательских тегов GPT.

Однако было бы лучше уточнить структуру, версию JavaScript, предпочтения в дизайне и т. д. Хотя ChatGPT является мощным инструментом, ваши подсказки должны быть одинаково точными.
5) ОКод
OCode — это инструмент искусственного интеллекта, который помогает создавать веб-страницы, используя изображения пользовательского интерфейса или текстовые инструкции в качестве подсказок. Его основная функция «Изображение в код» позволяет быстро превращать изображения в код ReactJS: от простых форм до сложных интерактивных компонентов.

Инструмент также предлагает текстовые подсказки изменить дизайн по вашему желанию. Это гарантирует, что вы сможете улучшить свой дизайн и внести изменения без использования редактора кода.
При использовании любого из этих инструментов вам не нужны знания кодирования, но если они у вас есть, вы можете дополнительно настроить дизайн, не прибегая к помощи дизайнера. Надеюсь, этот список поможет.
Что такое инструменты искусственного интеллекта для преобразования снимков экрана в код и как они работают?
Инструменты искусственного интеллекта для преобразования снимков экрана в код анализируют изображение или снимок экрана пользовательского интерфейса (UI) и автоматически генерируют код для его воссоздания. Эти инструменты используют машинное обучение и компьютерное зрение для идентификации компонентов пользовательского интерфейса, макета, цветов и текста и преобразования их во внешний код (например, HTML, CSS и иногда JavaScript). Они помогают разработчикам и дизайнерам быстро создавать прототипы или тиражировать пользовательские интерфейсы, сокращая время, затрачиваемое на ручное кодирование.
Являются ли инструменты искусственного интеллекта «Снимок экрана в код» бесплатными?
Многие инструменты искусственного интеллекта для преобразования скриншотов в код предлагают бесплатные версии с базовыми функциями. Однако многие инструменты работают по платной модели и предоставляют расширенные функции, такие как экспорт высококачественного, готового к использованию кода. Некоторые плагины для платформ дизайна (например, Figma) также могут иметь бесплатные опции, но за полную функциональность часто взимается плата.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)